|
100
|
How can I change the background color for parts of the text

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<bgcolor=FF0000>new</bgcolor> caption"
|
|
99
|
How can I change the foreground color for parts of the text

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<fgcolor=FF0000>new</fgcolor> caption"
|
|
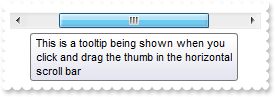
98
|
How can I show the node as strikeout

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<s>new</s> caption"
|
|
97
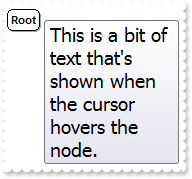
|
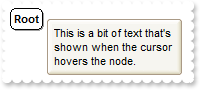
How can I show the node as underlined

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<u>new</u> caption"
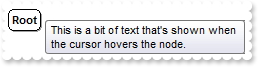
|
|
96
|
How can I show the node as italic

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<i>new</i> caption"
|
|
95
|
How can I bold the node

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "<b>new</b> caption"
|
|
94
|
How can I change the node's caption

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child").Caption = "new caption"
|
|
93
|
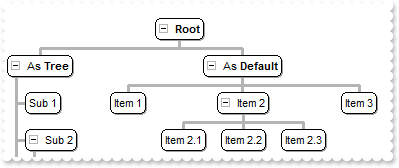
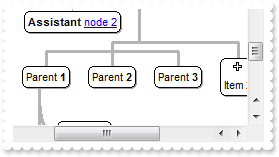
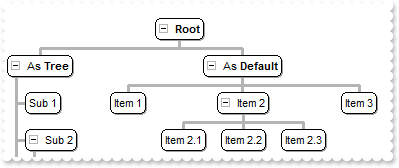
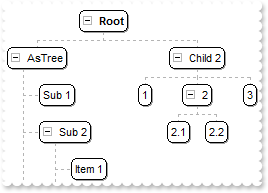
How can I display hierarchical the child nodes so they are indented relative to their parents

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = -1
oChartView.PenLink = 0
oChartView.PenWidthLink = 3
oChartView.IndentSiblingX = 12
oChartView.IndentSiblingY = 12
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("As <b>Tree</b>",,"1234").ArrangeSiblingNodesAs = 2
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
var_Nodes.Add("Item 2","456","78").Expanded = false
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("As <b>Default</b>",,"AA")
var_Nodes.Add("Item 1","AA")
var_Nodes.Add("Item 2","AA","BB")
var_Nodes.Add("Item 2.1","BB")
var_Nodes.Add("Item 2.2","BB")
var_Nodes.Add("Item 2.3","BB")
var_Nodes.Add("Item 3","AA")
|
|
92
|
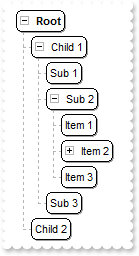
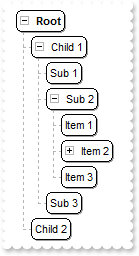
How can I display the child nodes as a tree, so they are indented relative to their parents

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.IndentSiblingY = 4
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.ArrangeSiblingNodesAs = 2
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child 1",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
var_Nodes.Add("Item 2","456","78").Expanded = false
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child 2")
|
|
91
|
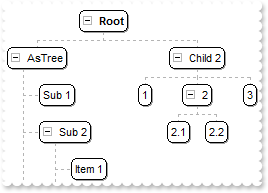
How can I indent the child nodes relative to their parents

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.IndentChild = 32
oChartView.HasButtons = -1
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("AsTree",,"1234").ArrangeSiblingNodesAs = 2
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234","456")
var_Nodes.Add("Item 1","456")
var_Nodes.Add("Item 2","456","78").Expanded = false
var_Nodes.Add("Item 2.1","78")
var_Nodes.Add("Item 2.2","78")
var_Nodes.Add("Item 3","456")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child 2",,"AA")
var_Nodes.Add(String(1),"AA")
var_Nodes.Add(String(2),"AA","BB")
var_Nodes.Add("2.1","BB")
var_Nodes.Add("2.2","BB")
var_Nodes.Add(String(3),"AA")
|
|
90
|
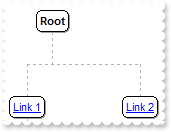
How can I increase the distance between nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.IndentSiblingY = 64
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
89
|
How can I increase the distance between nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.IndentSiblingX = 64
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
88
|
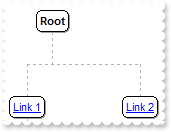
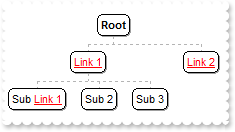
How can I add an anchor or a hyperlink

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
87
|
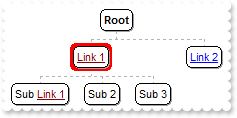
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.FormatAnchor(false,"<u><fgcolor=880000> </fgcolor></u>")
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
86
|
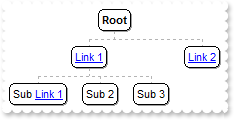
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.FormatAnchor(true,"<u><fgcolor=FF0000> </fgcolor></u>")
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("<a1>Link 1</a>",,"1234")
var_Nodes.Add("Sub <a1>Link 1</a>","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("<a2>Link 2</a>")
|
|
85
|
How can I save data in XML format
OleObject oChartView
oChartView = ole_1.Object
|
|
84
|
Can I load data from XML files
OleObject oChartView
oChartView = ole_1.Object
|
|
83
|
How can I assign multiple icons to a node

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234").Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>"
var_Node = var_Nodes.Add("Sub 2","1234")
var_Node.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>"
var_Node.FixedWidth = 124
var_Node.FixedHeight = 48
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
82
|
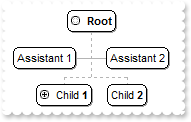
How can I assign multiple pictures to a node

OleObject oChartView,var_Node,var_Node1,var_Nodes
oChartView = ole_1.Object
oChartView.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oChartView.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Node1 = var_Nodes.Add("Sub 1","1234")
var_Node1.Caption = "<img>pic1</img> text <img>pic2</img>"
var_Node1.FixedWidth = 108
var_Node1.FixedHeight = 48
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
81
|
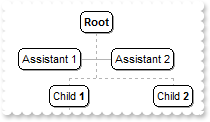
How can I change the color of the line that links assistant nodes

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.LinkAssistantColor = RGB(255,0,0)
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
80
|
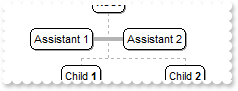
How can I change the width of the line that links assistant nodes

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.PenLinkAssistant = 0
oChartView.PenWidthLinkAssistant = 4
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
79
|
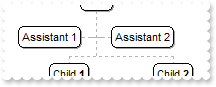
How can I change the style of the line that links assistant nodes

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.PenLinkAssistant = 4
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Cursor(3,"exHelp")
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Cursor(2,"exHelp")
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
76
|
How do I change the shape of the cursor when it hovers a node

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Cursor(1,"exHelp")
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Cursor(0,"exHelp")
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = -1
oChartView.PenLink = 0
oChartView.PenWidthLink = 3
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
72
|
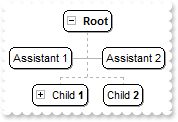
How can I enable or disable expanding or collapsing a node when user double clicks it

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.ExpandOnDblClk = false
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
71
|
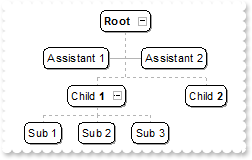
How can I align the +/- expand or collapse buttons to the right

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = -1
oChartView.ButtonsAlign = 18
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
70
|
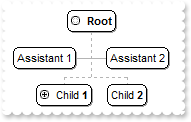
Can I display the +/- expand or collapse buttons using your EBN files

OleObject oChartView,var_Appearance,var_Node,var_Nodes
oChartView = ole_1.Object
var_Appearance = oChartView.VisualAppearance
var_Appearance.Add(11,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(22,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(1,"CP:11 2 2 -2 -2")
var_Appearance.Add(2,"CP:22 2 2 -2 -2")
oChartView.HasButtons = 4
oChartView.HasButtonsCustom(true,33554432)
oChartView.HasButtonsCustom(false,16777216)
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
69
|
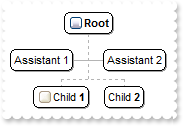
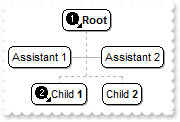
How can I change the +/- expand or collapse buttons

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.HasButtons = 4
oChartView.HasButtonsCustom(true,1)
oChartView.HasButtonsCustom(false,2)
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
68
|
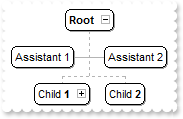
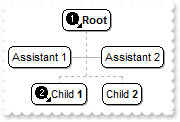
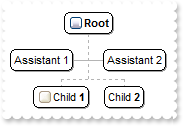
How can I change the +/- expand or collapse buttons

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = 2
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
67
|
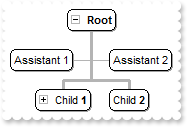
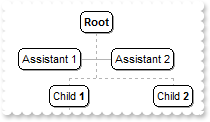
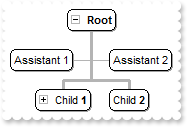
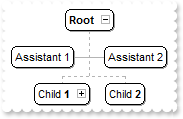
How can I display +/- expand or collapse buttons

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.HasButtons = -1
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234").Expanded = false
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
66
|
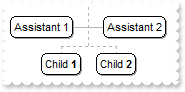
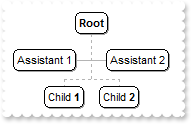
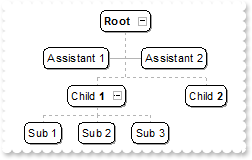
How do I show or hide the assistant nodes

OleObject oChartView,var_Node,var_Nodes
oChartView = ole_1.Object
oChartView.ShowAssistants = true
var_Node = oChartView.Root
var_Node.Image = 0
var_Node.AddAssistant("Assistant 1")
var_Node.AddAssistant("Assistant 2")
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
65
|
How do I scale or zoom the chart

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 1
oChartView.ZoomHeightMode = 1
oChartView.ZoomWidth = 2
oChartView.ZoomHeight = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
64
|
How do I scale or zoom the chart

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 2
oChartView.ZoomHeightMode = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.EnsureVisibleOnSelect = true
oChartView.ScrollOnEnsure = false
oChartView.BorderWidth = 18
oChartView.BorderHeight = 18
oChartView.ZoomWidthMode = 1
oChartView.ZoomHeightMode = 1
oChartView.ZoomWidth = 2
oChartView.ZoomHeight = 2
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Sub 3","1234")
var_Nodes.Add("Child <b>2</b>")
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollByClick = false
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.EnsureVisibleNode("1234")
|
|
60
|
How do I change the root node, so it explore from a specified node

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Sub 1","1234")
var_Nodes.Add("Sub 2","1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.ExploreFromNode = "1234"
|
|
59
|
How do I select a node

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>",,"1234")
var_Nodes.Add("Child <b>2</b>")
oChartView.SelectNode = "1234"
oChartView.HideSelection = false
|
|
58
|
How do I get the node from the cursor
OleObject oChartView
oChartView = ole_1.Object
|
|
57
|
How do I fix the height for all nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.FixedHeightNode = 32
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
56
|
How do I fix the width for all nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.FixedWidthNode = 128
oChartView.Root.Image = 0
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
55
|
How do I change the style of the link between nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.PenLink = 1
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
54
|
How do I change the color to link the nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.LinkColor = RGB(255,0,0)
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
53
|
How do I change the shape for selected node, using your EBN files

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.SelColor = 33554432 /*0x2000000*/
oChartView.SelectNode = "root"
oChartView.HideSelection = false
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
52
|
How do I change the color for selected node

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.SelColor = RGB(0,0,255)
oChartView.SelectNode = "root"
oChartView.HideSelection = false
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
51
|
How do I hide the node's shadow

OleObject oChartView
oChartView = ole_1.Object
oChartView.ShadowNode = false
|
|
50
|
How do I change the pen to draw the border for all nodes

OleObject oChartView
oChartView = ole_1.Object
oChartView.PenBorderNode = 2
|
|
49
|
How do I change the shape of the border for all nodes

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.Background(0,33554432 /*0x2000000*/)
|
|
48
|
How do I change the shape of the border for all nodes

OleObject oChartView
oChartView = ole_1.Object
oChartView.DrawRoundNode = false
|
|
47
|
How do I change the foreground color for all nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.ForeColorNode = RGB(255,0,0)
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
46
|
How do I change the background color for all nodes

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
oChartView.BackColorNode = RGB(255,0,0)
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
45
|
How do I change the key of the root

OleObject oChartView
oChartView = ole_1.Object
oChartView.Root.Key = "myKey"
|
|
44
|
How do I change the caption of the root

OleObject oChartView
oChartView = ole_1.Object
oChartView.Root.Caption = "new<br>root"
|
|
43
|
How do I access the root node

OleObject oChartView
oChartView = ole_1.Object
oChartView.Root.Caption = "new<br>root"
|
|
42
|
How do I access the nodes collection

OleObject oChartView,var_Nodes
oChartView = ole_1.Object
var_Nodes = oChartView.Nodes
var_Nodes.Add("Child <b>1</b>")
var_Nodes.Add("Child <b>2</b>")
|
|
41
|
How do I refresh the control

OleObject oChartView
oChartView = ole_1.Object
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
oChartView.Refresh()
|
|
40
|
How do I prevent painting while several changes are performed

OleObject oChartView
oChartView = ole_1.Object
oChartView.BeginUpdate()
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
oChartView.EndUpdate()
|
|
39
|
How do I indent the full chart to the right

OleObject oChartView
oChartView = ole_1.Object
oChartView.BorderWidth = 8
oChartView.BorderHeight = 8
|
|
38
|
How can I change the node's border/frame, using your EBN files

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Background(0,16777216 /*0x1000000*/)
oChartView.Nodes.Add("Child <b>1</b>")
oChartView.Nodes.Add("Child <b>2</b>")
|
|
37
|
How can still display the selected node when the control loses the focus

OleObject oChartView
oChartView = ole_1.Object
oChartView.HideSelection = false
|
|
36
|
How do I disable or enable the control
OleObject oChartView
oChartView = ole_1.Object
oChartView.Enabled = false
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Background(388,16777216 /*0x1000000*/)
oChartView.Background(389,33554432 /*0x2000000*/)
oChartView.Background(391,50331648 /*0x3000000*/)
oChartView.Background(260,16777216 /*0x1000000*/)
oChartView.Background(261,33554432 /*0x2000000*/)
oChartView.Background(263,50331648 /*0x3000000*/)
oChartView.FixedWidthNode = 320
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Background(388,16777216 /*0x1000000*/)
oChartView.Background(389,33554432 /*0x2000000*/)
oChartView.Background(391,50331648 /*0x3000000*/)
oChartView.ScrollThumbSize(1,96)
oChartView.FixedWidthNode = 320
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oChartView.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oChartView.Background(324,16777216 /*0x1000000*/)
oChartView.Background(325,33554432 /*0x2000000*/)
oChartView.Background(327,50331648 /*0x3000000*/)
oChartView.Background(404,RGB(240,240,240))
oChartView.Background(276,RGB(240,240,240))
oChartView.Background(3,RGB(240,240,240))
oChartView.FixedWidthNode = 320
|
|
32
|
Can I change the forecolor for the tooltip

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.Background(66,RGB(255,0,0))
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
31
|
Can I change the background color for the tooltip

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.Background(65,RGB(255,0,0))
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipDelay = 1
oChartView.ToolTipWidth = 364
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Background(64,16777216 /*0x1000000*/)
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
29
|
How do I call your x-script language

OleObject oChartView
oChartView = ole_1.Object
oChartView.ExecuteTemplate("BackColor = RGB(255,0,0)")
|
|
28
|
How do I call your x-script language

OleObject oChartView
oChartView = ole_1.Object
oChartView.Template = "BackColor = RGB(255,0,0)"
|
|
27
|
Can I change the font for the tooltip

OleObject oChartView,var_StdFont
oChartView = ole_1.Object
oChartView.ToolTipDelay = 1
var_StdFont = oChartView.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oChartView.ToolTipWidth = 364
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipWidth = 328
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
25
|
How do I let the tooltip being displayed longer

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipPopDelay = 10000
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
24
|
How do I disable showing the tooltip for all control
OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipDelay = 0
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
23
|
How do I show the tooltip quicker

OleObject oChartView
oChartView = ole_1.Object
oChartView.ToolTipDelay = 1
oChartView.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
|
|
22
|
Can I change the order of the buttons in the scroll bar

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollOrderParts(1,"t,l,r")
oChartView.ScrollOrderParts(0,"t,l,r")
oChartView.FixedWidthNode = 320
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollThumbSize(1,164)
oChartView.FixedWidthNode = 320
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollHeight = 18
oChartView.ScrollWidth = 18
oChartView.ScrollButtonWidth = 18
oChartView.ScrollButtonHeight = 18
oChartView.FixedWidthNode = 320
oChartView.FixedHeightNode = 320
|
|
19
|
How can I display my text on the scroll bar, using a different font

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollPartCaption(1,256,"This is just a text")
oChartView.ScrollFont(1).Size = 12
oChartView.ScrollThumbSize(1,128)
oChartView.ScrollHeight = 24
oChartView.ScrollPartCaption(1,256,"This is <s><font Tahoma;12> just </font></s> text")
oChartView.ScrollHeight = 20
oChartView.FixedWidthNode = 320
|
|
18
|
How can I display my text on the scroll bar

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollPartCaption(1,256,"this is just a text")
oChartView.ScrollThumbSize(1,96)
oChartView.FixedWidthNode = 320
|
|
17
|
How do I assign a tooltip to a scrollbar

OleObject oChartView
oChartView = ole_1.Object
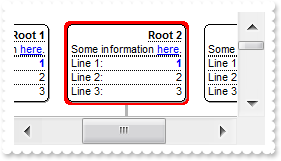
oChartView.ScrollToolTip(1,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar")
oChartView.FixedWidthNode = 320
|
|
16
|
How do I assign an icon to the button in the scrollbar

OleObject oChartView
oChartView = ole_1.Object
oChartView.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oChartView.ScrollPartVisible(1,32768,true)
oChartView.ScrollPartCaption(1,32768,"<img>1</img>")
oChartView.ScrollHeight = 18
oChartView.ScrollButtonWidth = 18
oChartView.FixedWidthNode = 320
|
|
15
|
I need to add a button in the scroll bar. Is this possible

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollPartVisible(1,32768,true)
oChartView.ScrollPartCaption(1,32768,"1")
oChartView.FixedWidthNode = 320
|
|
14
|
Can I display an additional buttons in the scroll bar

OleObject oChartView
oChartView = ole_1.Object
oChartView.ScrollPartVisible(1,32768,true)
oChartView.ScrollPartVisible(1,16384,true)
oChartView.ScrollPartVisible(1,1,true)
oChartView.ScrollPartVisible(1,2,true)
oChartView.FixedWidthNode = 320
|
|
13
|
How do I change the control's foreground color

OleObject oChartView
oChartView = ole_1.Object
oChartView.ForeColor = RGB(255,0,0)
|
|
12
|
How do I change the control's background color

OleObject oChartView
oChartView = ole_1.Object
oChartView.BackColor = RGB(200,200,200)
|
|
11
|
How can I change the control's font

OleObject oChartView
oChartView = ole_1.Object
oChartView.Font.Name = "Verdana"
oChartView.Refresh()
|
|
10
|
How do I put a picture on the center of the control

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 17
|
|
9
|
How do I resize/stretch a picture on the control's background

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 49
|
|
8
|
How do I put a picture on the control's center right bottom side

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 34
|
|
7
|
How do I put a picture on the control's center left bottom side

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 32
|
|
6
|
How do I put a picture on the control's center top side

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 1
|
|
5
|
How do I put a picture on the control's right top corner

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 2
|
|
4
|
How do I put a picture on the control's left top corner

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oChartView.PictureDisplay = 0
|
|
3
|
How do I put a picture on the control's background

OleObject oChartView
oChartView = ole_1.Object
oChartView.Picture = oChartView.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
2
|
How do I change the control's border, using your EBN files

OleObject oChartView
oChartView = ole_1.Object
oChartView.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oChartView.Appearance = 16777216 /*0x1000000 | */
|
|
1
|
How do I remove the control's border

OleObject oChartView
oChartView = ole_1.Object
oChartView.Appearance = 0
|